Using persistent storage in Wasmer Edge Apps
In this tutorial, you will learn how to setup persistent storage for your edge apps
Let's start with creating an edge application
You can quickstart with an application from one of our templates
wasmer app create --template static-websiteNow, let's edit app.yaml to setup persistent volume
Add
volumes:
- name: data
mount: /public/things_i_want_to_persistto app.yaml. This will mount a persistent volume named data into /public/persistent_volume directory of your application
Now, let's re-deploy the app
wasmer deployAfter deployment completes, you can open your app's dashboard, printed in the deployment status: -> Dashboard: https://wasmer.io/apps/....
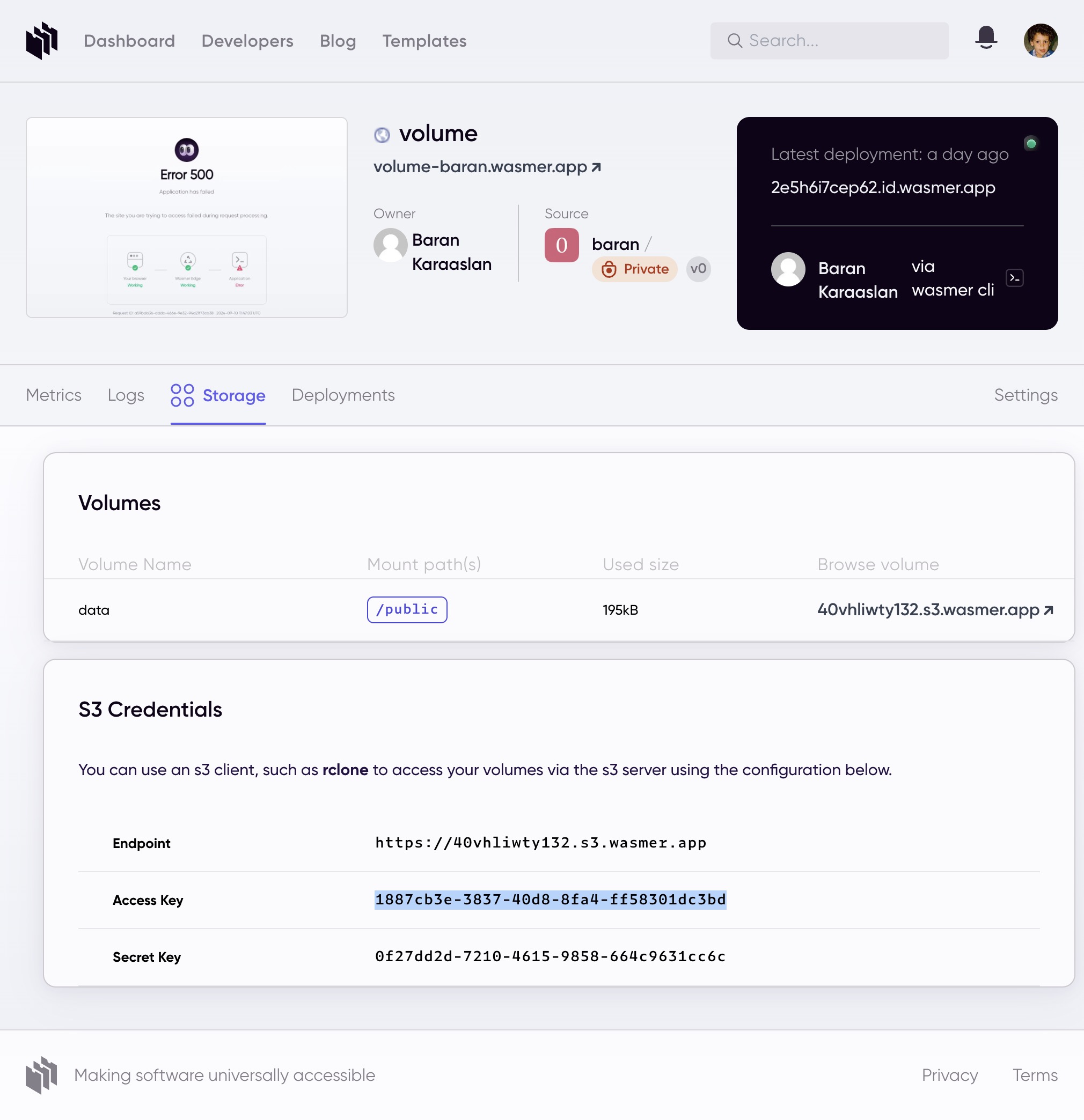
To see the persistent volume under the storage tab (e.g. https://wasmer.io/apps/{username}/{appname}/storage (opens in a new tab)).
All the data that your application creates under the mounted directory will persist through app crashes, restarts and updates.
The volumes are also s3 compatible.
You can use any s3 client to retrieve and upload data to your bucket
Accessing volume from outside of your app

via s3 clients
You can provide the credentials specific to your app to any s3 client for accessing your volume. The credentials are available in your app's dashboard
Also, wasmer cli has a convenient way to configure rclone. wasmer app volume configure will print rclone configuration for connecting your apps volume
via wasmer.io
In the storage section of your app's dashboard, you can see links to browse your volumes.
Clicking browse volumes will redirect and authenticate you to an S3 frontend to view your content of your volume Note: You can only view, you can't upload files with the s3 frontend yet.
Proving persistency
Now, let's upload "hello world" file to the volume. Get your volumes credentials and upload using an s3 client
echo "Hello World!" > index.html
rclone copy ./index.html edge-volume:/data(/data is the name of the volume, since you can mount multiple volumes to your app, you access to your data under via rclone in /{volume_name})
The template app we used will show the file you uploaded at https://your_app_url.wasmer.app/things_i_want_to_persist/index.html (opens in a new tab)
You can also use the s3 client or the s3 frontend that we host for you to view your uploaded file
Now, let's force a container restart.
When updating your app with wasmer deploy, a new instance of your app will be created. So a new filesystem will be in use for your app and the volumes will be mounted
After running wasmer deploy, you can see your index.html is still there. View from the app at url https://your_app_url.wasmer.app/things_i_want_to_persist/index.html (opens in a new tab), or from your s3 client, or from our hosted s3 frontend!